Hvis du lancerer en ny hjemmeside, har du sandsynligvis investeret en betydelig mængde tid, indsats og penge for at bygge en side, der tjener dine kunder eller publikum, og dine forretningsmål. Du har arbejdet virkelig hårdt for at sikre, at siden nøjagtigt repræsenterer dit brand, og at det vil være et godt første kontaktpunkt for dine kunder eller brugere.
På trods af den indsats, du har lagt i din side, er det nemt at overse vigtige detaljer. Det er her, en tjekliste til lancering af en hjemmeside kommer til nytte.
En tjekliste til lancering af en hjemmeside vil sikre, at din hjemmeside er klar, når du laver din store meddelelse om lancering af hjemmeside.
Tjekliste til lancering af hjemmeside
Her er 23 ting at tjekke af, før du lancerer din nye hjemmeside.
1. Korrekturlæs Alt Indhold
Stavefejl på hovedsiderne kan få dit websted til at virke uprofessionelt og utroværdigt. Du skal læse din tekst igennem, før du lancerer.
Der er korrekturlæsningsværktøjer, som du endda kan tilføje som Chrome-udvidelser, såsom Grammarly. Dette værktøj vil tjekke for tegnsætning, stave- og grammatikfejl.

Hold øje med følgende, når du korrekturlæser dit websteds indhold:
- Fyldtekst
- Konsistent formatering og brug af overskrifter
- Hvid tekst på en hvid baggrund - du har muligvis tilføjet styling og ikke ændret skrifttypens farve.
- Sørg for at skelne din linkede tekst fra normal tekst ved hjælp af formatering
Mens du korrekturlæser, skal du sikre dig, at du tjekker både sidens HTML-fil og det, du ser i din browser.
Nogle gange kan der være elementer, der ikke er beregnet til at være på browseren, for eksempel, billede alt tekst, og elementer, der er beregnet til at blive set, kan være skjult ved hjælp af CSS-styling.
2. Sørg for, at navn, adresse, telefonnummer (NAP) detaljer er tydeligt synlige
Din virksomheds navn, adresse og telefonnummer (NAP) skal være let synlige for at gøre det lettere for kunder eller brugere at kontakte dig.

Du kan inkludere dit firmanavn i dit logo på den øverste og nederste navigationsbjælke, for eksempel.
Din adresse kunne gå til bunden af din hjemmeside og til din kontaktside. Det er endnu bedre at have en Google Maps-pin, der viser den nøjagtige placering.
Dit telefonnummer skal også være let synligt. Det kan være på dine navigationsbjælker, sidefod og kontaktsider.
Kontaktinformation kan omfatte links til dine sociale mediesider. Sørg for, at linksene fungerer og leder folk til de korrekte sider. Du kan inkludere de sociale ikoner på dine navigationsbjælker og sidefod for nem adgang.
Hvis du bruger en kontaktformular på din side, hvor brugere udfylder deres personlige oplysninger, så skal du have en side med en privatlivspolitik.
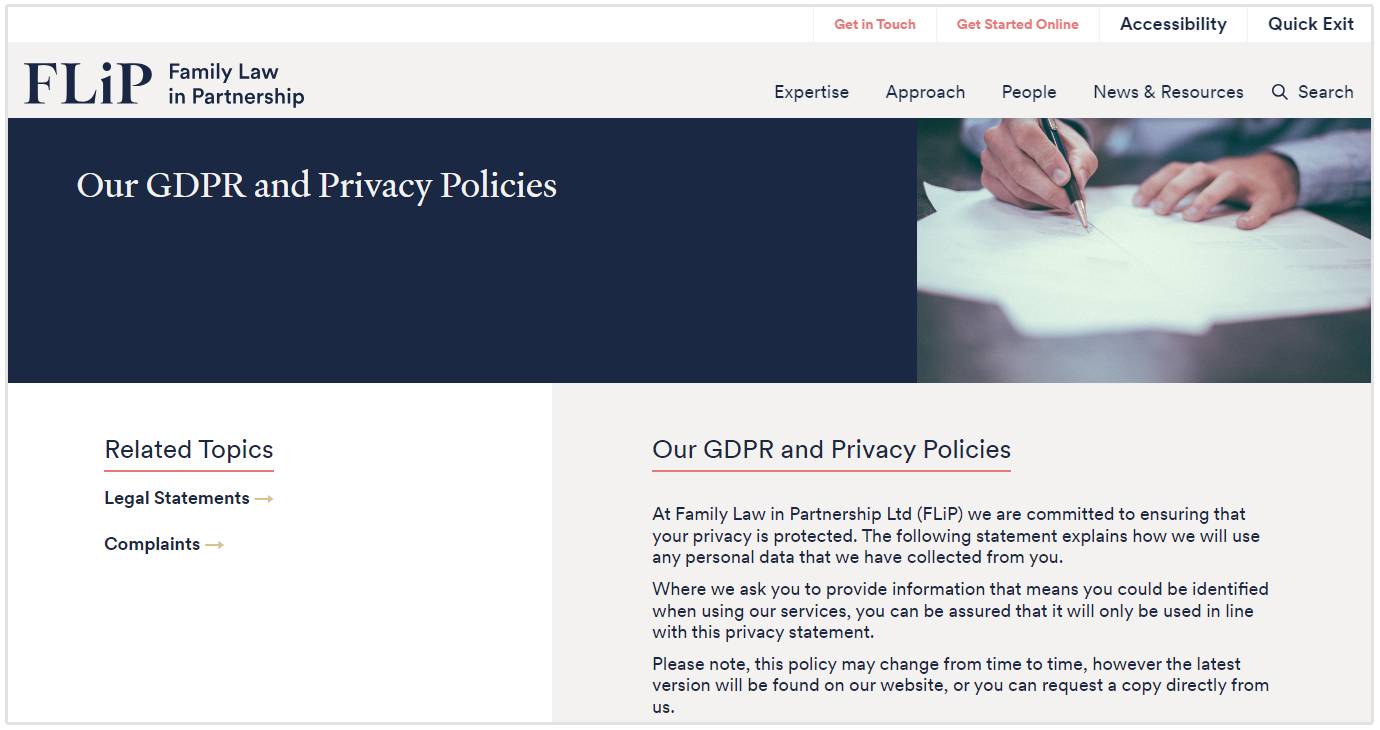
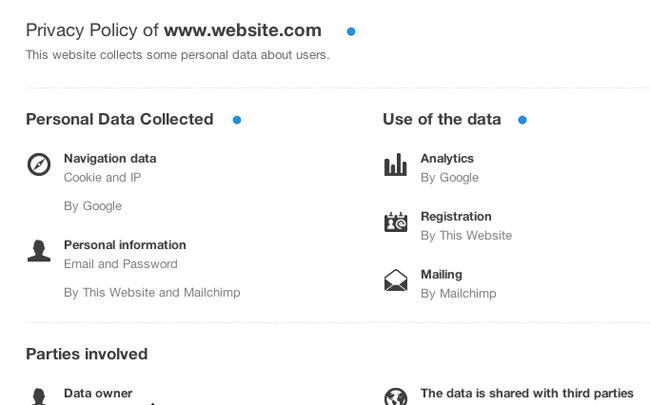
3. Link til en [Privatlivspolitik] side
Du skal forsikre dine brugere om, at de personlige oplysninger, de giver, ikke er tilgængelige for tredjeparter. En privatlivspolitik vil dække dig.

Endnu bedre, du skal få dem til at acceptere vilkår og betingelser, før de deler deres personlige oplysninger.

Et eksempel her ville være på landingssiden. Før de indsender deres forespørgsel eller anmodning om et tilbud, skal de acceptere vilkårene og betingelserne.
På den måde er du fri for retssager vedrørende persondata, især i kølvandet på GDPR.
4. Sørg for at du opfylder overholdelsesreglerne
Mens du sikrer databeskyttelse, kan du samtidig holde øje med overholdelse. Her er hvad du skal være opmærksom på:
- Licenser til stockfotos.
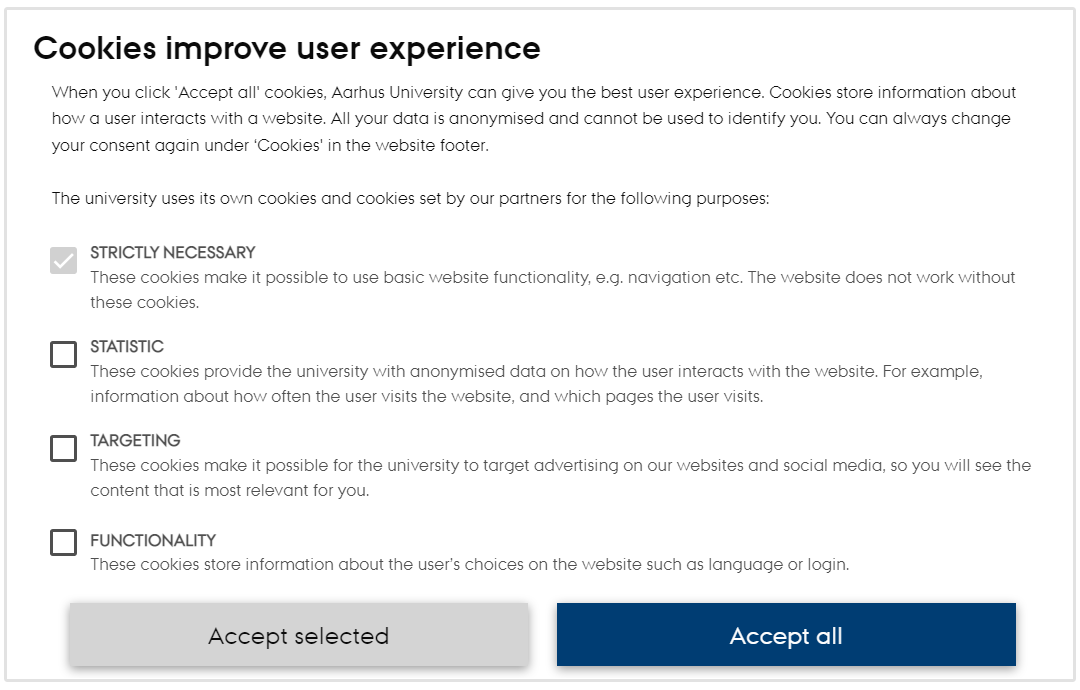
- En advarsel om, at din side bruger cookies.

- Korrekt tilskrivning for billeder, skrifttyper og ikoner, der ikke er dine egne
- Nogle kreative værker kan også kræve skriftlig tilladelse fra kilden. Sørg for, at dette er gjort.
- Enhver anden overholdelse baseret på kravene i din lokalitet. Du skal muligvis bekræfte, at du ikke er i nogen juridiske problemer.
5. Tjek Din Sides Sikkerhed
Tæt forbundet med juridiske ting er sikkerhed. Hvis dine kunder vil foretage nogen transaktioner over din side, skal du tage dig af deres personlige oplysninger og også deres finansielle oplysninger.
Websteder, der bruger SSL-certifikater, har sandsynligvis en højere placering, da Google bekræftede i 2014, at HTTPS var et af rangeringssignalerne.
Andre søgemaskiner inkluderede også webstedsikkerhed i deres rangeringsalgoritme.

Bekræftelse af, at din side er godkendt af de populære malware-scannere, vil hjælpe med at sikre, at din side er sikker for dine kunder at gennemse.
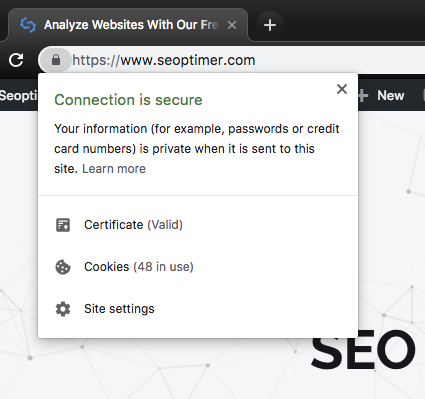
Når det kommer til sikkerhed, tjek for følgende:
- Overvågningsscripts
- Sikker adgangskodeopbevaring
- SSL-certifikater - tjek om din hostingpakke kommer med et. De fleste værter giver gratis SSL-certifikater.
- Sikkerhedsplugins - sørg for, at disse er korrekt installeret (nogle plugins, du kan bruge her, er iThemes, MalCare, Security og Wordfence).
- Undgå at tilføje den almindelige tekst-e-mailadresse på din hjemmeside for at undgå spam eller hacking.
- At din side kan fungere uden Javascript - dette kan lyde vanvittigt, da Javascript kan tilføje stor funktionalitet til din side. Dette skyldes, at der er browsere, der ikke understøtter det og kan bruges som en smuthul. Der er også brugere, der ved, hvordan man slår Javascript fra, og igen, dette kunne være en smuthul. Tal med dine udviklere for at sikre, at de har brugt konceptet om principperne for diskret JavaScript.
- Spam plugins - da du tager dig af sikkerhed, kan du lige så godt tage dig af spam. En plugin, du kan kigge på her, er Antispam Bee.
6. Tjek Website Branding
En vigtig del af tjeklisten for lancering af hjemmesiden er at sikre, at du har din virksomheds branding på plads. For dette kan du begynde med at lave en simpel brand audit.

Hvad skal du være opmærksom på, når det kommer til branding?
Logo
Sørg for, at dit logo er placeret korrekt på din side. Du kan også linke det til startsiden.
Favicon
En favicon er et ikon lige før din sides adressefelt i browseren. Et firkantet ikon anbefales stærkt.
![]()
Retina Logo
Denne version af dit logo vil se godt ud, hvis dine brugere bruger skærme med høj opløsning til at se din hjemmeside. Her er en artikel, der forklarer hvordan man uploader et retina-logo.
Webstedets medier
En anden vigtig aspekt af dette trin er at sikre, at du bruger billeder og videoer, der stemmer overens med din nye branding.
Ideen er, at du holder dig til et sammenhængende brandbillede for at sikre, at din hjemmeside ser professionel ud. Husk, at designet af din hjemmeside spiller en nøglerolle i, hvordan besøgende opfatter din virksomhed.
7. Optimer On-Page SEO
On-page SEO er processen med at optimere alle de on-site elementer på din hjemmeside for at hjælpe Google med at forstå din hjemmeside.
Processen med on-page SEO indebærer mange forskellige trin og ting at overveje.
Men her er nogle af de vigtigste aspekter af on-page SEO, som du skal have styr på, før du lancerer en ny hjemmeside:
- Sørg for, at hver side har forskellige, men relevante title tags

- Titletags bør indeholde det primære målnøgleord, helst så tæt på starten af titlen som muligt
- Hold titeltags mellem 50 og 55 tegn i længde
- Inkluder hovedsøgeordet i en sides meta beskrivelse og sørg for, at hver side har en forskellig men relevant meta beskrivelse.
- Komprimer billeder, så de ikke sænker din hjemmesides indlæsningshastighed.
- Brug passende overskrifttags til at opdele hjemmesidens sider i sektioner.
- Tilføj altid billed-alt-tags for at beskrive billeder.
- Sørg for, at du tilføjer flere interne links til andre relevante sider på din hjemmeside.
8. Bekræft sporingskoder (Google Analytics og Social Media Facebook)

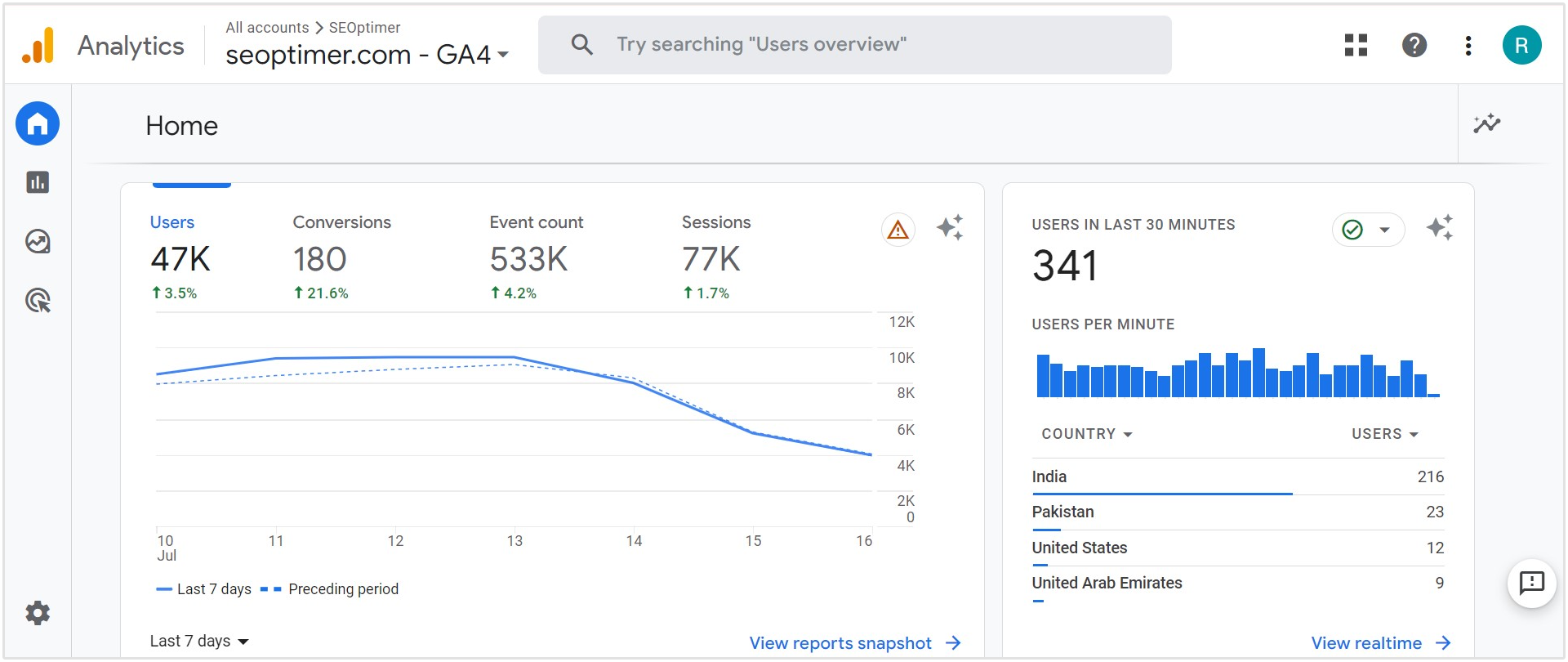
Bekræft, at din startside eller landingsside har en Google Analytics-kode. Dette vil hjælpe med at måle trafik og detaljer om, hvordan dine brugere bruger siden, for eksempel:
- "Afvisningsprocent"
- "Trafikkilder"
- "Mest besøgte sider"
- "Mindst besøgte sider"
- "Publikums demografiske data"
- "Enheder brugt til at få adgang til siden"
- "Kampagnedata og ydeevne"
- "Søgetermer, som folk bruger for at finde din side"
For Google Analytics, kontroller at admin og/eller virksomhedens IP-adresser er blevet udelukket fra sporing. På denne måde har du mere nøjagtige data.
Andre ting at tjekke under Google analytics:
- Korrekt oprettede mål og tragte
- Korrekt synkronisering af Google Analytics og Google Console
Hvis du bruger eller vil bruge Facebook til betalte per klik-kampagner, skal du også sikre dig, at Facebook-pixlen er korrekt indsat i landingssiden eller hjemmesidens header.
9. Sikkerhedskopier Din Side
At tage backup af dit site er en god måde at forhindre datatab på. Her er hvad du skal tjekke:
- Overvågningsscripts
- En kopi af siden er blevet sikkerhedskopieret
- Planlagt og hyppig sikkerhedskopiering af siden
- Test sikkerhedskopierne
Hvis dit site er drevet af WordPress, brug plugins som WordPress Database Backup, BlogVault, WP Time Capsule, eller UpdraftPlus.
10. Tjek Linkstrukturer
Her er hvad du skal være opmærksom på, når det kommer til links:
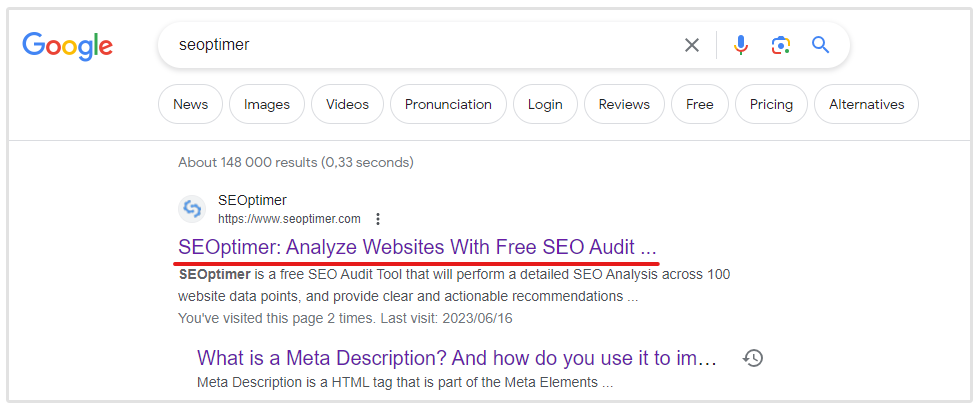
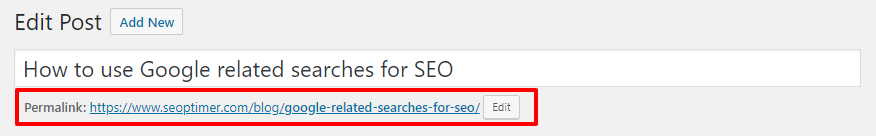
Permalinks
Hvis du bruger WordPress, har du en mulighed for at bruge permalinks. Disse er mere mindeværdige URL'er. Du kan definere dem, som du vil. Bare sørg for, at de gør det lettere for nogen at forstå indholdet af websiderne.

Brudte links
Der er en mulighed for, at links blev ændret under udviklingen. Nogle gange kan den samme side tilgås ved hjælp af forskellige URL'er.
Plugins som Broken Link Checker vil være nyttige for et WordPress-site til at hjælpe med at identificere eventuelle døde links.
For websites that do not use WordPress, you can use Chrome extensions like Link Miner and Broken Link Checker, or free tools like Xenu and W3 Link Checker.
Interne Links
Kontroller, at du tilføjer nogle interne links på alle dine sider. Et eksempel her ville være Services-siderne, der linker til kontaktsiden, hvor brugere kan anmode om et tilbud.

Sørg for, at linksene fungerer, og at de peger på relevante sider og informationer.
Efter at have sikret, at alle problemer med links er løst, hjælper det at bekræfte manuelt, især hvis dit site bruger noget brugerdefineret funktionalitet.
11. Sørg for, at din side kan crawles
Hvis der er sider, som du ikke ønsker at få crawlet og indekseret, skal du sikre dig, at din robots.txt-fil indeholder klare instruktioner.
Hvis du vil tilføje no follow, noindex tags, for eksempel hvor brugere indtaster deres personlige oplysninger, når de tilmelder sig, logger ind eller foretager betalinger, så sørg for, at de er korrekt placeret.
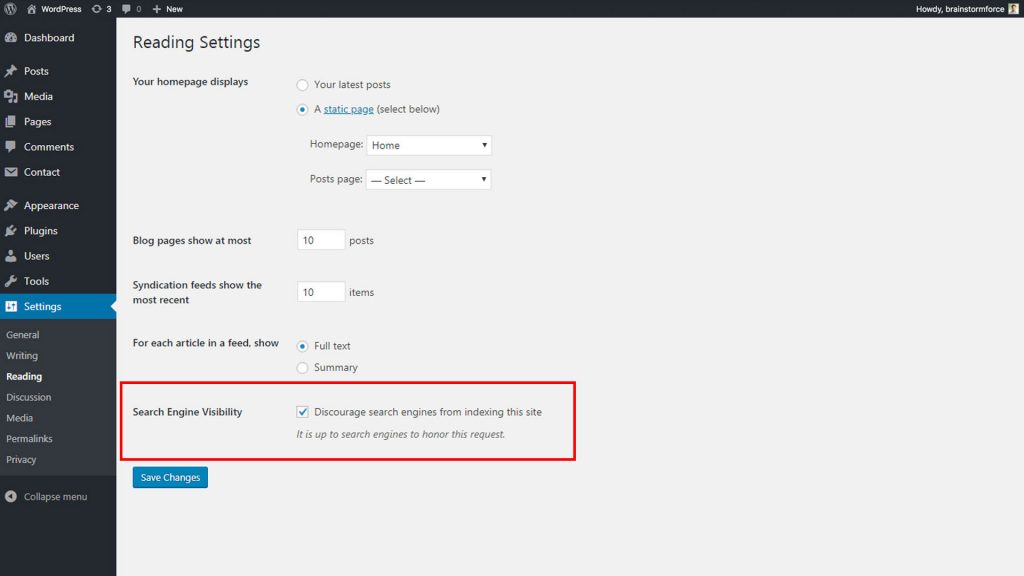
12. Aktivér indeksering
Under udvikling er det god praksis at slå indeksering fra, især hvis du bruger WordPress. Du skal sikre dig, at på dette tidspunkt, lige før lancering, er indeksering aktiveret.
Her er hvor du aktiverer indeksering på WordPress:

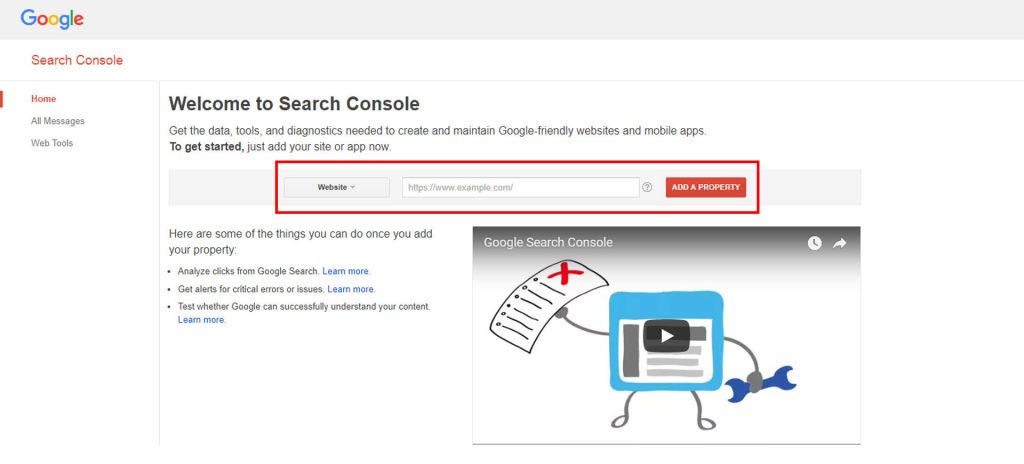
Den anden mulighed, især hvis du ikke bruger WordPress, er at indsende det til Google her:

Du kan også sikre, at du har en sitemap.xml-fil i din rodkatalog, hvilket igen tillader, at din side kan indekseres.
Hvis dit site er WordPress-drevet, tilføj Google XML Sitemaps plug-in.
Husk at tilføje dit site og sitemap til Google Search Console.
13. Tjek [Cross-Browser] Kompatibilitet
Det er vigtigt at kontrollere, hvor kompatibel din side er blandt forskellige browsere (Chrome, Internet Explorer, Safari og Firefox). Du kan bruge værktøjer som Browsershots, CrossBrowserTesting og Browserling.
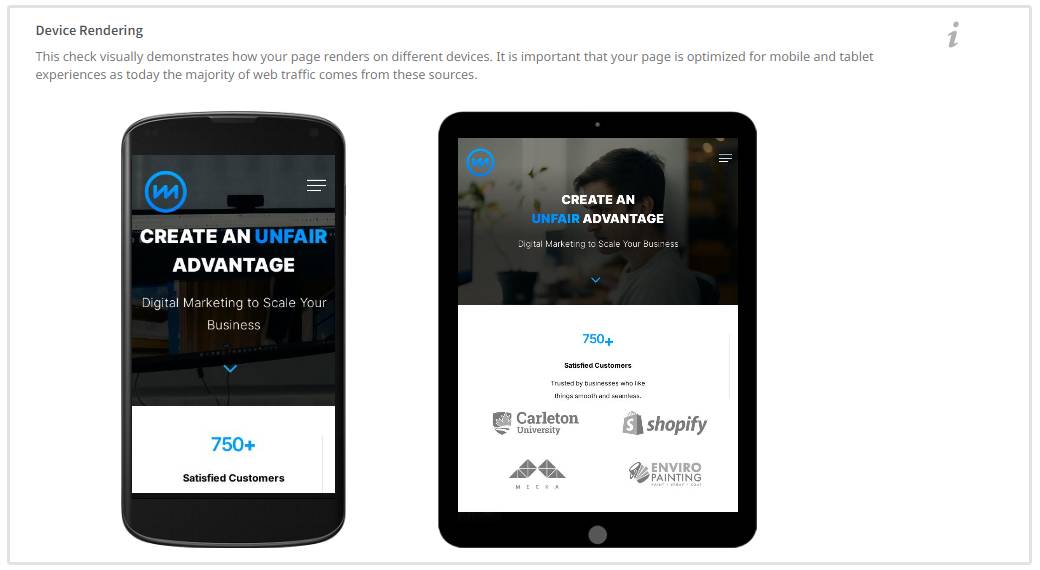
14. Tjek kompatibilitet på tværs af enheder
Du skal også kontrollere, at din side er kompatibel på tværs af enheder - PC'er, Android, iOS og tablets.

Det kan endda hjælpe at teste for kompatibilitet ved at bruge specifikke enheder. Google Chrome’s Dev Tools giver dig mulighed for at vælge forskellige enheder.
Her er hvordan man bruger Dev Tools:
- For at få adgang til dette værktøj, højreklik på din side (du kan også bruge genvejen Ctrl+Shift+I)
- Vælg “Inspicér”
- Lige før “Elementer”, er der et rektangulært ikon, der ligner en lille telefon og en større, der er placeret oven på hinanden
- Når du holder musen over det, vises ordene ‘skift enhedsværktøjslinje”
- Du kan også bruge genvejen Ctrl+Shift+M for at få adgang til det
- Klik på det.
- Til venstre vil du se en vælg-knap med forskellige enheder
- Vælg hvilke du vil teste din side for, og se hvordan den gengives på hver af dem.
De samme værktøjer, som du brugte til at tjekke for browserkompatibilitet, kan også bruges til at tjekke for krydsenhedskompatibilitet.
15. AMP Kompatibilitet
Dette vil kun være relevant, hvis du bruger Google AMP til hurtigere indlæsning af mobilsider. Du skal teste din side ved hjælp af et AMP Tester Tool af Google.
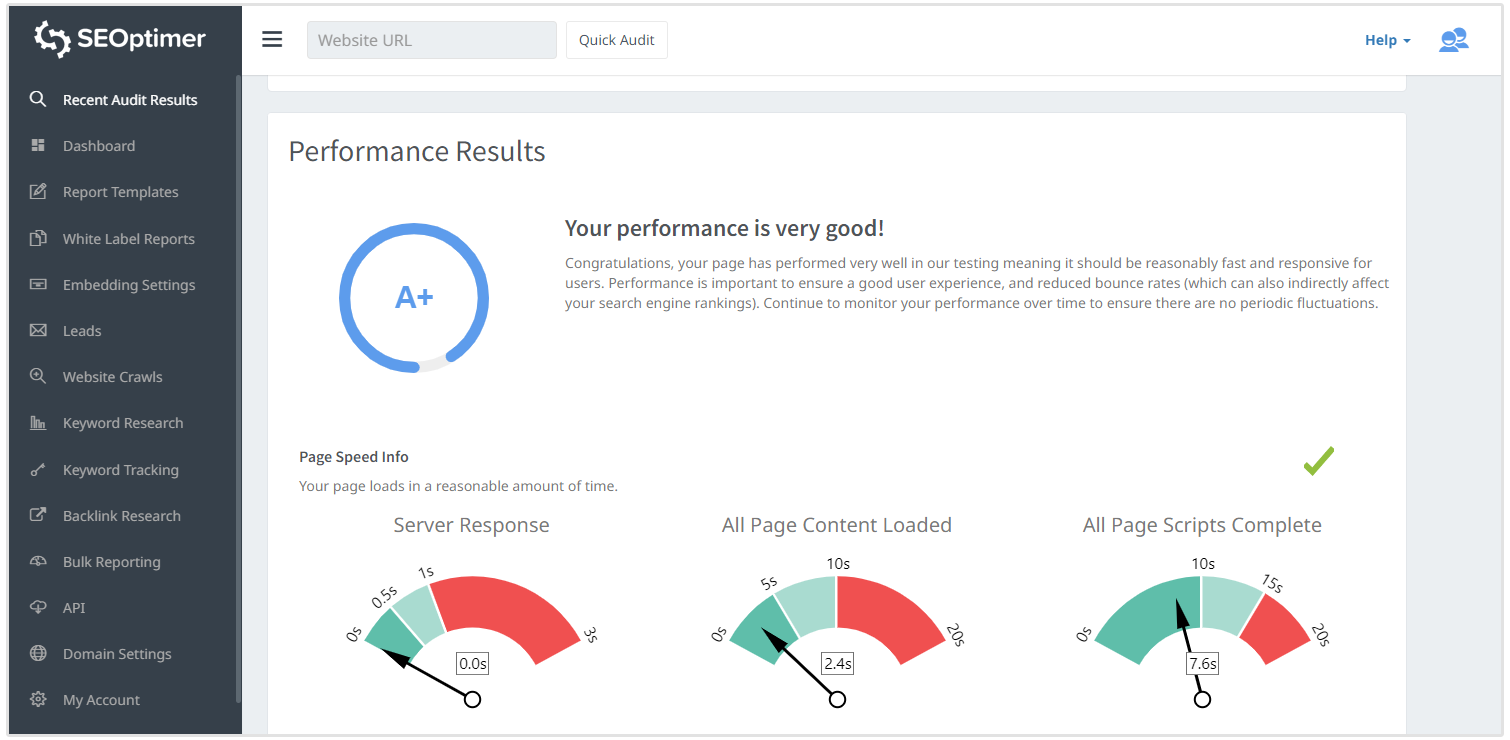
16. Sideindlæsningshastighed
Billeder påvirker i høj grad indlæsningstiden for websitet. Du skal sikre, at dine billeder er optimerede.
Her er de plugins, som du kan bruge til at optimere billeder: EWWW Image Optimizer og ShortPixel.
Du kan også benytte billedet "lazy loading" muligheden.

17. Fjern Uønskede Filer, Billeder, Plugins, Sider og Indlæg
Under udviklingsstadierne er der meget testning. Du vil sikre dig, at du slipper af med alle uønskede elementer - billeder, plugins, sider og indlæg.
På denne måde lancerer du en ren side, med kun det der kræves for korrekt brugeroplevelse og sidefunktionalitet.
På dette tidspunkt kan du også kigge efter fyldbilleder, indhold og tekst. Sørg for, at de korrekte filer er linket til hinanden. Du kan for eksempel have testet noget styling og tilføjet en ekstra CSS-fil. Sørg for, at det endelige tilsigtede er det, der er linket til på websiderne.
Vær forsigtig, når du sletter, da du kan ende med at slette de forkerte elementer.
18. Test af webstedets funktionalitet
Hvis en bruger har brug for at udfylde en formular, for eksempel, skal du sikre, at inputfelterne og sendeknapperne fungerer, som de skal. Oplysningerne skal også sendes til den korrekte placering (server, email eller database).
Andre aspekter af funktionalitet at være opmærksom på:
- 404 omdirigeringer
- Autosvar
- Loginprocedurer
- Pop-up og Modal
- Korrekt visning af takkemeddelelser
- Valideringstest og meddelelsesvisning
- Integration med andre værktøjer som CRM (Customer Relationship Management) software
- Hvert trin i betalingsprocessen fungerer som tilsigtet - indkøbskurv, tilmeldinger, behandling af betalinger og e-mail-meddelelser.
- En omfattende besked for at hjælpe brugeren med at løse et problem, for eksempel, hvis de indtaster det forkerte datoformat i en formular, skal de kunne få en besked, der guider dem om, hvad de skal gøre.
19. Sikre Konsistens
Det er vigtigt at sammenligne den oprindelige plan med det endelige produkt. Hvordan skulle layoutet være? Er det afspejlende af den oprindelige plan?
Her er hvad du også bør være opmærksom på:
- Layout
- Indhold
- Navigation
- Formatering
- Linjehøjde
- Header-stilarter
- Skrifttyper og skrifttypestilarter
Mulige justeringer blev foretaget under udviklingen, og det er vigtigt at anerkende det. At holde alle justeringer på rekord vil hjælpe med at afgøre, om den endelige hjemmeside er, hvad der var tiltænkt og planlagt.
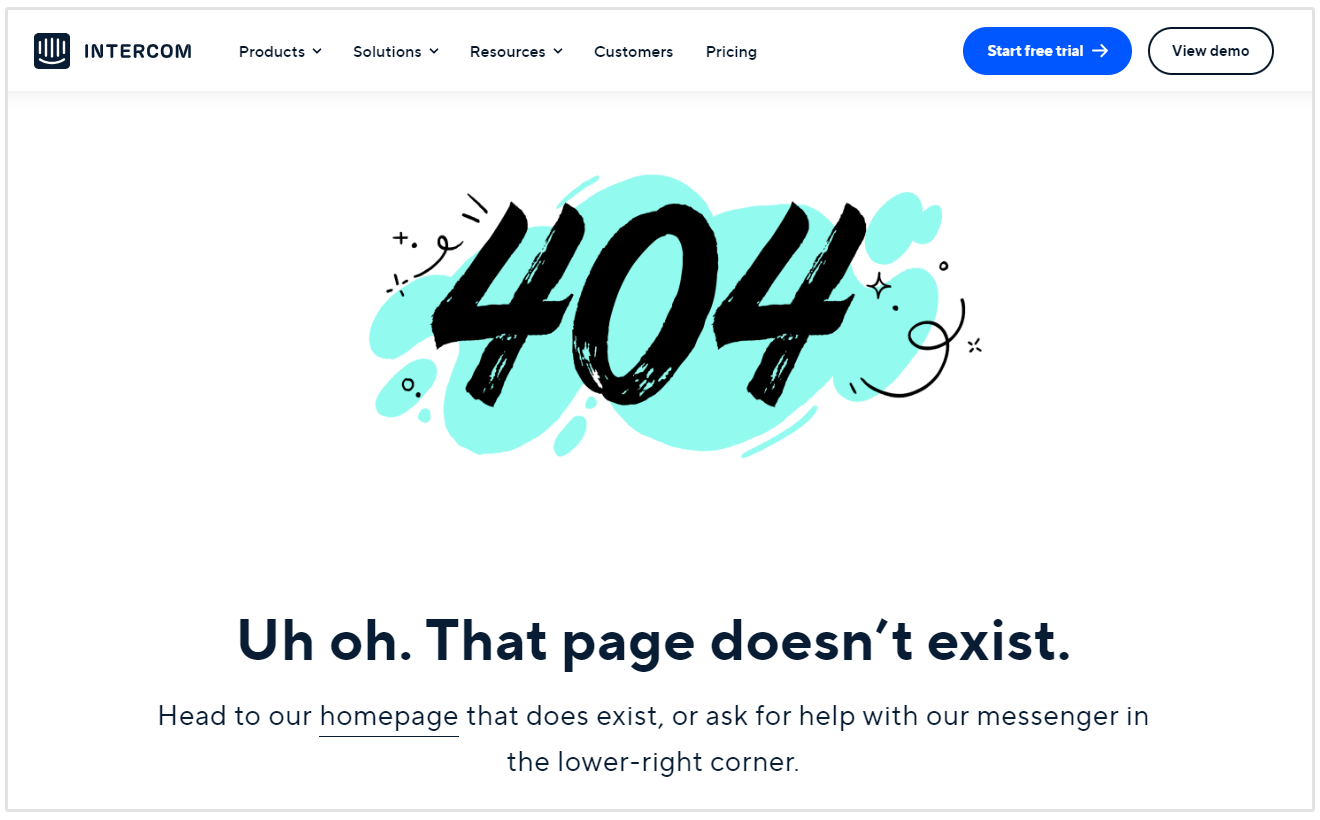
20. Tilpas dine 404-sider
Du vil sandsynligvis ikke få 404'er, hvis dit site er nyt. Du skal dog tage højde for så mange brugsscenarier som muligt. Nogle gange kan brugere stave din virksomheds navn eller webside forkert, og de kan ende med en 404.
Sørg for, at der findes en brugerdefineret side til at omdirigere besøgende.
Her er et eksempel på en tilpasset 404-side:

Du kan tilføje information for at guide brugeren om, hvad de skal gøre, for eksempel kan du tilføje links til andre sider og inkludere en besked for at lade brugeren vide, at de stadig kan få værdi fra din side.
Du kan vælge at tilføje en søgeknap for at give brugeren mulighed for at finde den information, han leder efter. Dette fungerer muligvis ikke altid, da de kan søge efter noget og få en anden 404-fejlmeddelelse. Dette vil få dem til at føle sig ekstremt frustrerede.
21. Aktiver Blogging
Har du en blog? Dette er sektionen af din side, der er essentielt ‘levende’. Dens indhold kan blive ved med at ændre sig efter behov og så ofte som muligt. Der er absolut ingen grænse for, hvor mange stykker indhold eller formater, du kan bruge her.
Du kan gæsteblogge på sider med høj trafik, og de kan linke tilbage til dig, skrive en pressemeddelelse eller endda fremvise priser og taler, som dit team har været involveret i. Denne side er en måde for din nye hjemmeside at få fart på hurtigere efter lanceringen.
22. Brugervenlighedstest
Dette er en teknik, som involverer evaluering af et produkt ved at teste det med brugere. Du kan også bruge det i webudvikling, før lancering. Du kunne få mindst 5 brugere, der repræsenterer din målgruppe, og bede dem om at bruge siden. Lav observationer og indsamle feedback fra dem.
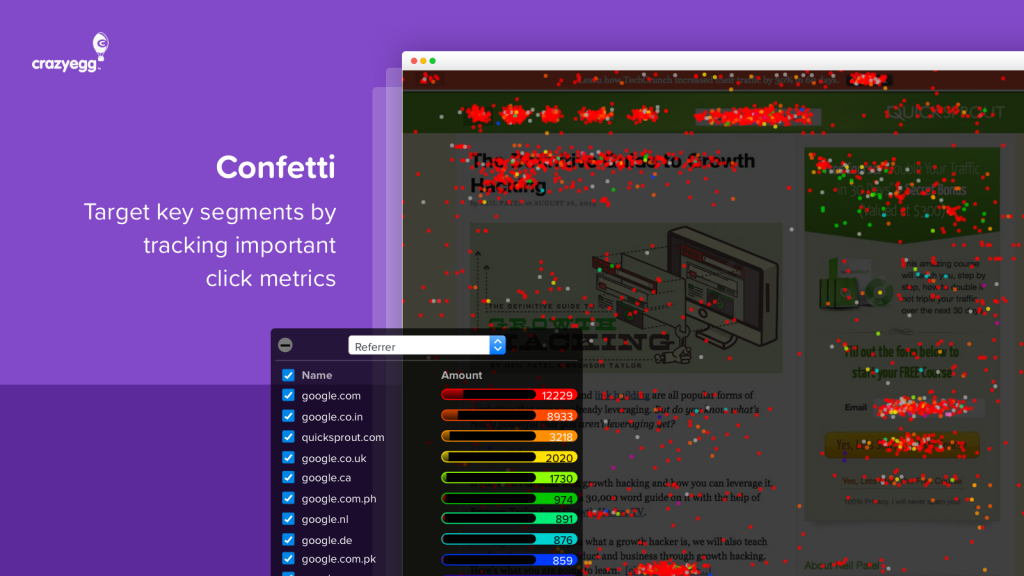
Du kan også installere heatmaps for at spore musebevægelser. Dette vil hjælpe dig med at vide, hvordan brugerne interagerede med din side, og hvilke dele af siden de fandt mest interessante samt relevante.

Google Analytics, hvis forbundet til din side, vil også være nyttig. Du kan få procesflowet, som viser brugernes rejse gennem din side. Du får at se de sider med den højeste afvisningsprocent, de sider hvor brugerne brugte mest tid, de enheder der blev brugt, og antallet af sider besøgt pr. session.
Der er også værktøjer, der kan hjælpe dig med at teste din sides brugervenlighed, såsom User Testing.

23. Hav en Pre-Launch Side
En pre-launch side vil holde dine brugere i spænding. Du kan endda tilføje en nedtælling til din lanceringsdato. En tilmeldingsknap kan være en god idé, da de vil blive underrettet, så snart du lancerer.
Du kan oprette pre-launch sider fra skabeloner på LeadPages eller hvis du bruger WordPress, Easy Coming Soon, og EZP Coming Soon Page er gode muligheder.
Hvis du ikke havde en til at begynde med, kunne du oprette den, mens du foretager de ændringer, du har brug for, efter at have gennemgået tjeklisten for lancering af hjemmesiden. Noget forventning vil hjælpe med at skabe en buzz på din lanceringsdag.
Konklusion
At have en tjekliste vil hjælpe dig med at dække mange detaljer, der kan være lette at overse. Efter at have gennemgået din tjekliste, kan du have brug for at foretage flere ændringer, redigeringer og justeringer.
Gå igennem tjeklisten for lancering af hjemmesiden mindst et par dage før lanceringsdatoen. På denne måde vil du have nok tid til at foretage alle ændringer, uden at skubbe lanceringsdatoen (især hvis du havde lovet dine kunder).